이전 게시글 :https://leehochang.tistory.com/5
[Android/안드로이드]DataBinding 기본 예제
1. gradle(app) android{ dataBinding{ enabled=true applyplugin:'kotlin-kapt'//코틀린 사용시 추가 } } 2. xml 으로 감싸주기 3. 코드 작성 class MainActivity : AppC..
leehochang.tistory.com
이전 DataBinding의 문제점을 해결할 ViewModel에 대해서 알아보겠습니다.
1. 필요성

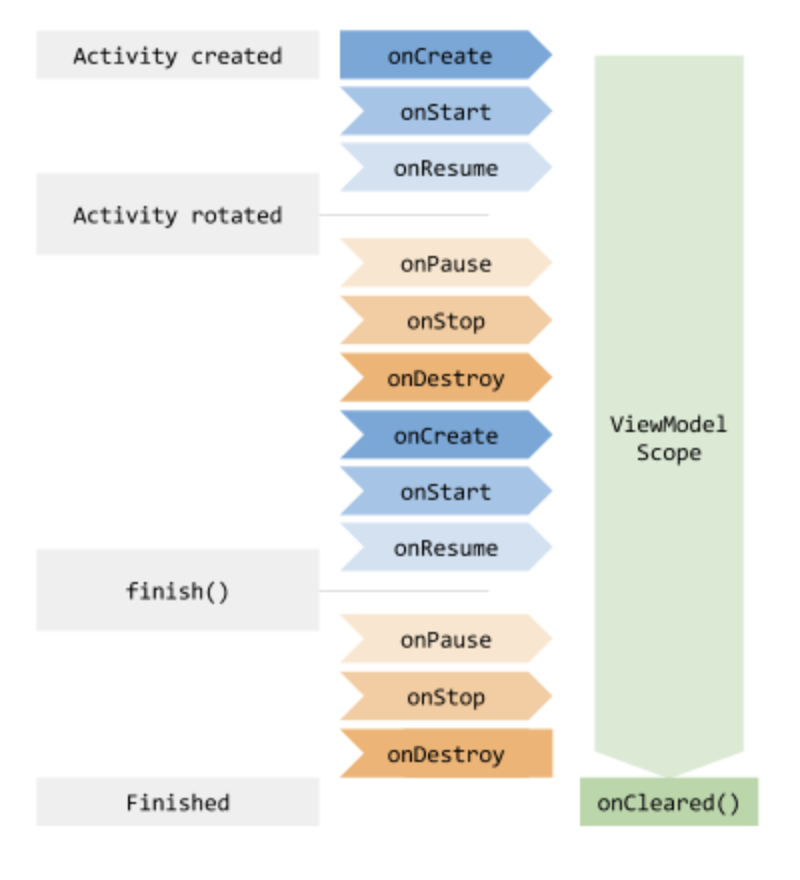
viewModel의 생명주기는 Activity가 완전히 없어질 때 소멸된다.
즉, 생명주기와는 독립적인 scope를 가진다.
그래서 화면 전환 등에 따른 데이터 초기화가 일어나던 현상을 막을 수 있다.
2. gradle(app)
dependencies {
def lifecycle_version = "2.3.1"
// ViewModel
implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:$lifecycle_version"
}
3. xml
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/i_count_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="70sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<Button
android:id="@+id/i_btn_increase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="++"
android:textSize="40sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/i_btn_decrease"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="--"
android:textSize="40sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
4. viewModel 생성
class CounterViewModel : ViewModel() {
var count : Int = 0
}
5. viewModel 생성 및 사용법
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val binding : ActivityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main)
val counterViewModel : CounterViewModel by viewModels()
binding.iCountText.text = counterViewModel.count.toString()
binding.iBtnIncrease.setOnClickListener {
counterViewModel.count++
binding.iCountText.text = counterViewModel.count.toString()
}
binding.iBtnDecrease.setOnClickListener {
counterViewModel.count--
binding.iCountText.text = counterViewModel.count.toString()
}
}
}viewModel의 scope는 viewModel을 가져올 때 viewModelProvider에 전달되는 lifecycle로 지정된다.
그래서 해당 lifecycle이 완전히 사라지면 viewModel의 scope로 사라진다.
6. 시연


생명 주기와는 독립적이기 때문에 화면 전환이 일어나도 데이터가 초기화되지 않는다
'안드로이드 > 디자인 패턴' 카테고리의 다른 글
| [Android/안드로이드] 왜 MVP/MVVM을 사용해야 하는가? (feat. mvc,mvp,mvvm, acc를 활용한 mvvm 구현 예제 ) (0) | 2021.07.20 |
|---|---|
| [Android/안드로이드]LiveData 기본 예제 (0) | 2021.06.19 |
| [Android/안드로이드]DataBinding 기본 예제 (0) | 2021.06.17 |


